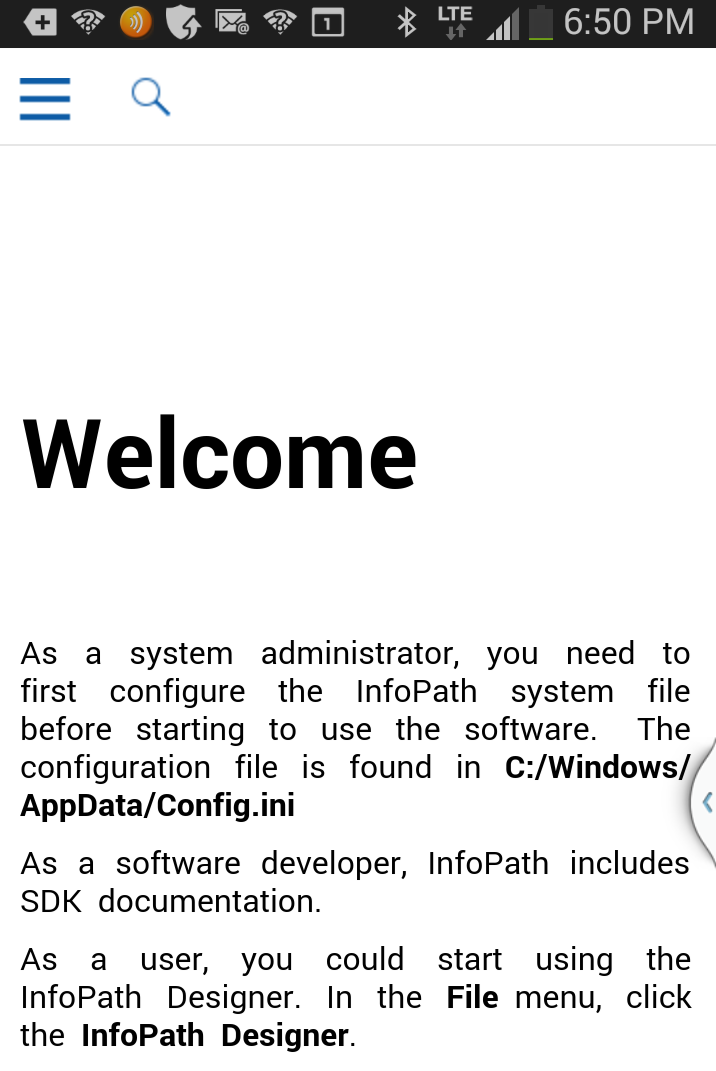
Now that Android is the leading operating system used to connect to the Internet, technical writers need to seriously look at how their content is being displayed on smartphones and tablets.
For years, smartphone and tablet use has skyrocketed. In 2016, the number of smartphone users was expected to surpass 2 billion (source: eMarketer). Similarly, there were about 1 billion people worldwide in 2015 who used a tablet at least monthly (source: eMarketer). In the last few weeks, Android has edged out Windows as the number one operating system used to access the Internet.
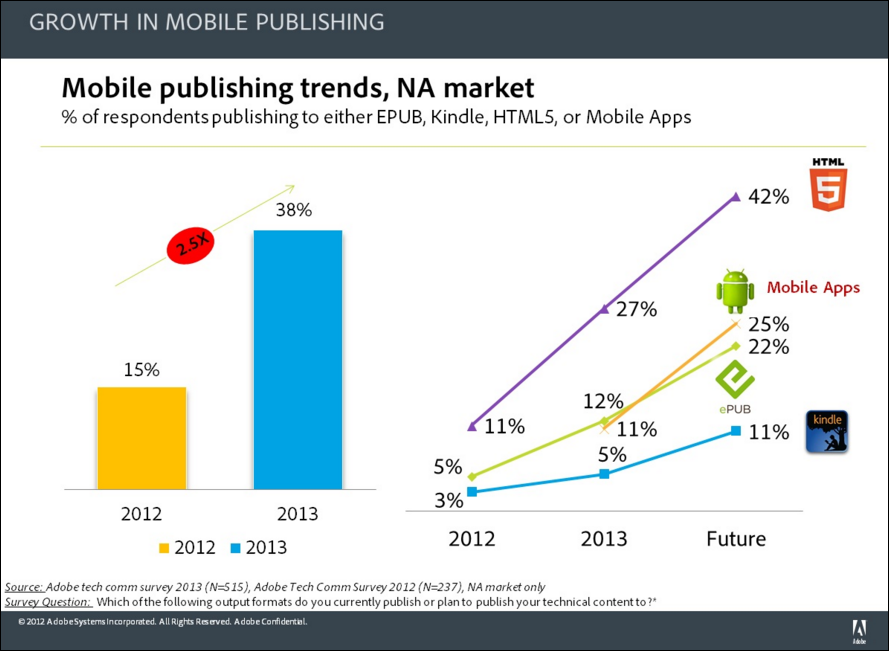
Meanwhile, technical writers appear to be slow to embrace mobile. The Content Wrangler web site completed a study last year of more than 700 technical communication professionals. The survey found that 91 percent of firms surveyed publish content to the web. But only 24 percent of technical writers publish content that would be considered “mobile ready.”
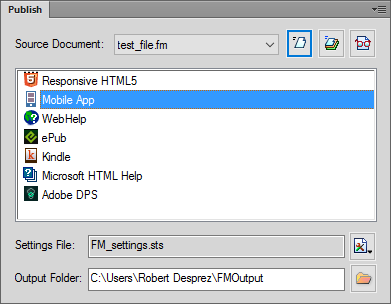
Surprised? I am not. Although technical communications conferences are brimming with ideas about getting your content ready for mobile, we are not embracing the idea. You cannot blame the authoring tools either. In the last few years, Help Authoring Tools have provided new and forward-thinking features that make it easy to create Responsive HTML5 and EPUB files. With RoboHelp, you can even create a mobile app that contains online help (I explain the basics of creating a mobile app in a separate blog post). In addition, these tools are relatively inexpensive: you can purchase some of them on a monthly subscription basis.
So why are more than 75 percent of technical writers not writing content that is mobile ready? Here’s one guess: for all the talk about Darwin Information Typing Architecture (DITA), writing content for mobile, content management, and social media, there are still a lot of companies that are using old approaches and old tools, such as Microsoft Word, to write technical communications. The Content Wrangler study appears to support this theory with 49% of companies surveyed still crafting print deliverables—just like it was done 20 years ago.
What do you think?












 I have worked as a
I have worked as a