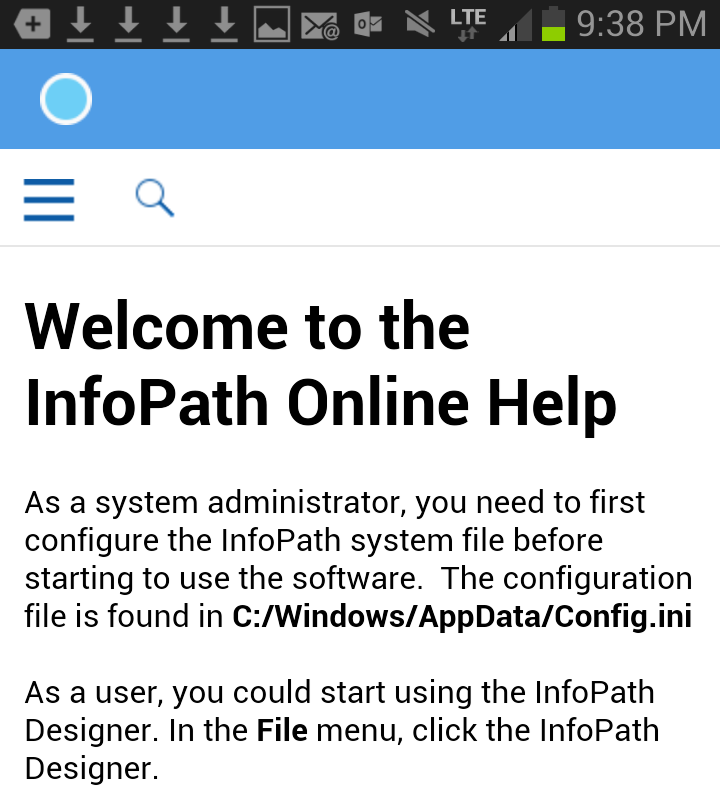
FrameMaker 2017 delivers online help for mobile devices and includes two new responsive HTML5 help templates.
For years, FrameMaker has been a leading tool to create long and complex documents. But if you required an online help system from FrameMaker, you needed another software product, whether it was WebWorks (in the late 1990s) or RoboHelp (after 2005). A few years ago, Adobe changed all that, enabling FrameMaker to create web- and mobile-friendly content directly from the software product.
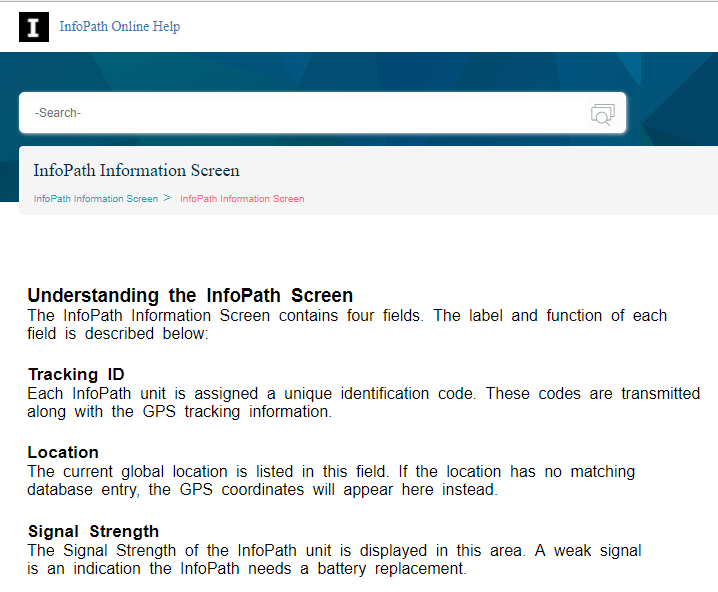
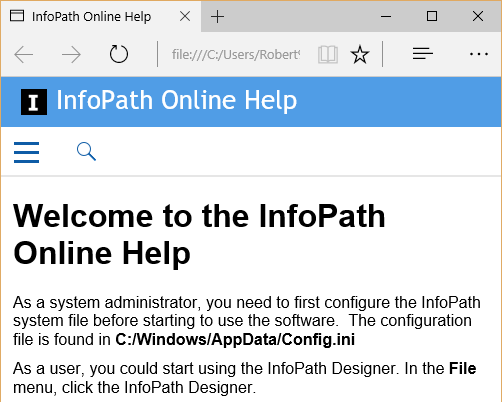
FrameMaker 2017 provides two new responsive HTML5 templates. Here’s an example of a help system for a fictitious product using the new “Indigo” template:
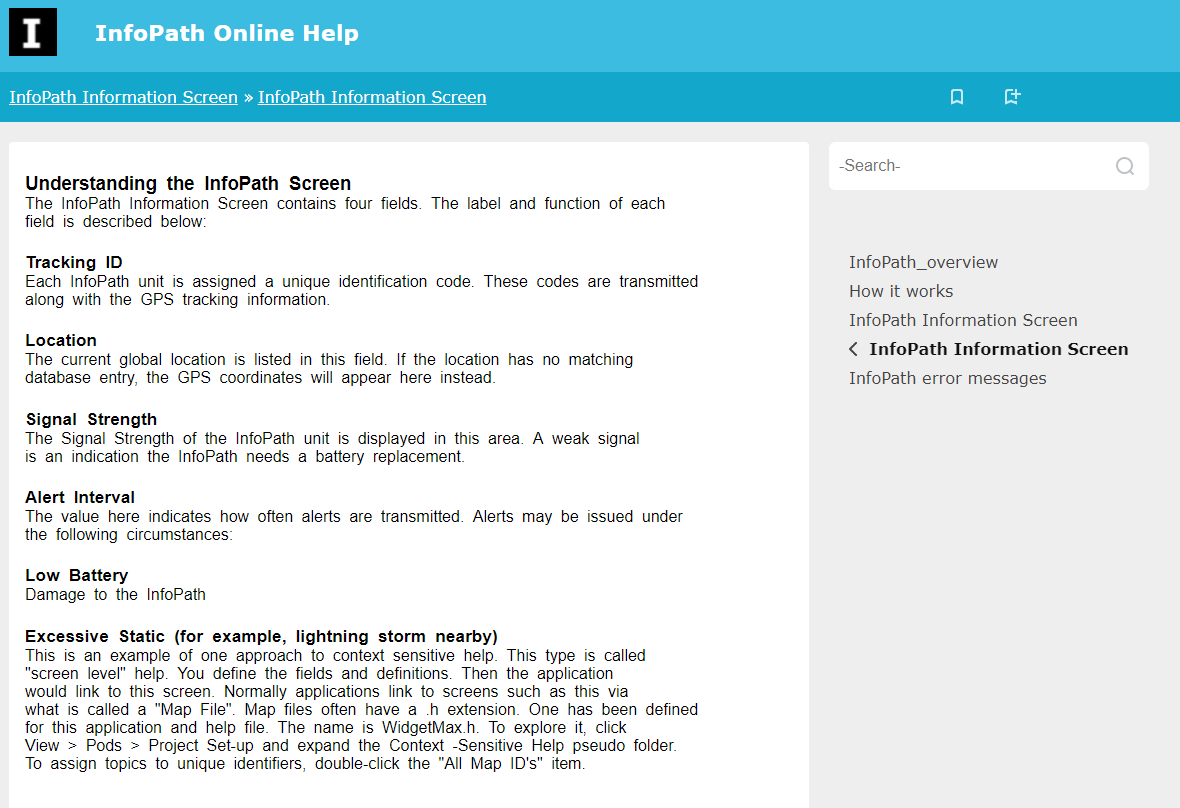
Here’s the output using the “Ocean” template that comes with FrameMaker 2017: 
FrameMaker’s Improved Search
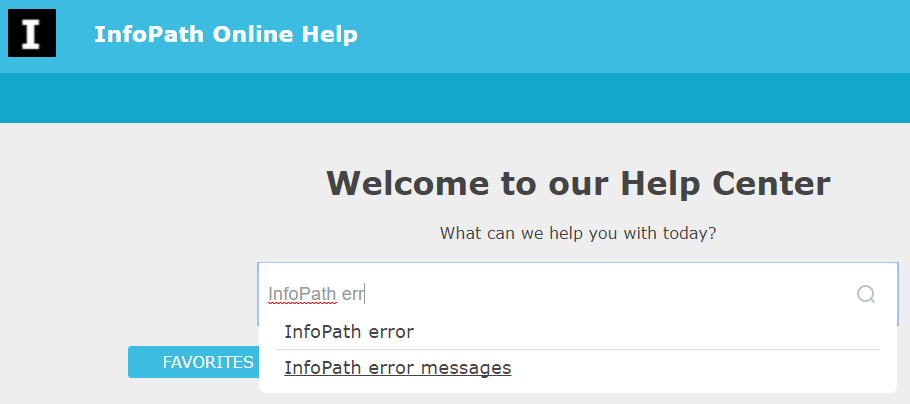
In a world where users have embraced search, FrameMaker 2017 includes some improvements by displaying keywords as you type in the search field. For example, when I start typing a search query about “error messages,” the responsive HTML5 starts providing suggestions on the fly, similar to Google’s search engine. This “predictive search” is available in the responsive HTML5 help that is shipped with the latest version of FrameMaker.

According to usability consultant Jakob Nielsen, users love search for two reasons:
- Search lets users “control their own destiny” and assert independence from companies’ attempts to direct visitors on web sites.
- Search is also users’ “escape hatch when they are stuck in navigation.” When they can’t find a reasonable place to go next, they often turn to the site’s search function.
Given that users love using search, it’s somewhat surprising that Nielsen found that they are often not very savvy when it comes to formulating search queries. He writes: “Typical users are very poor at query reformulation: If they don’t get good results on the first try, later search attempts rarely succeed. In fact, they often give up.”
As customers increasingly focus on search to find relevant content, the new search engine that is shipped with FrameMaker 2017 is a welcome addition that should improve the user experience.






 I have worked as a
I have worked as a