I cannot imagine life without search and I know I am not alone. A study by Pew Internet found that 92 percent of U.S. adults who are online use search engines to find information on the Internet.
When I have a problem with something I own, such as Apple TV, I might look up the problem in the printed documentation (if I still have it!), go to the manufacturer’s web site, or just type the name and model of the product in Google’s search field. From my experience, Google often provides results that are as useful as the manufacturer’s support web site.
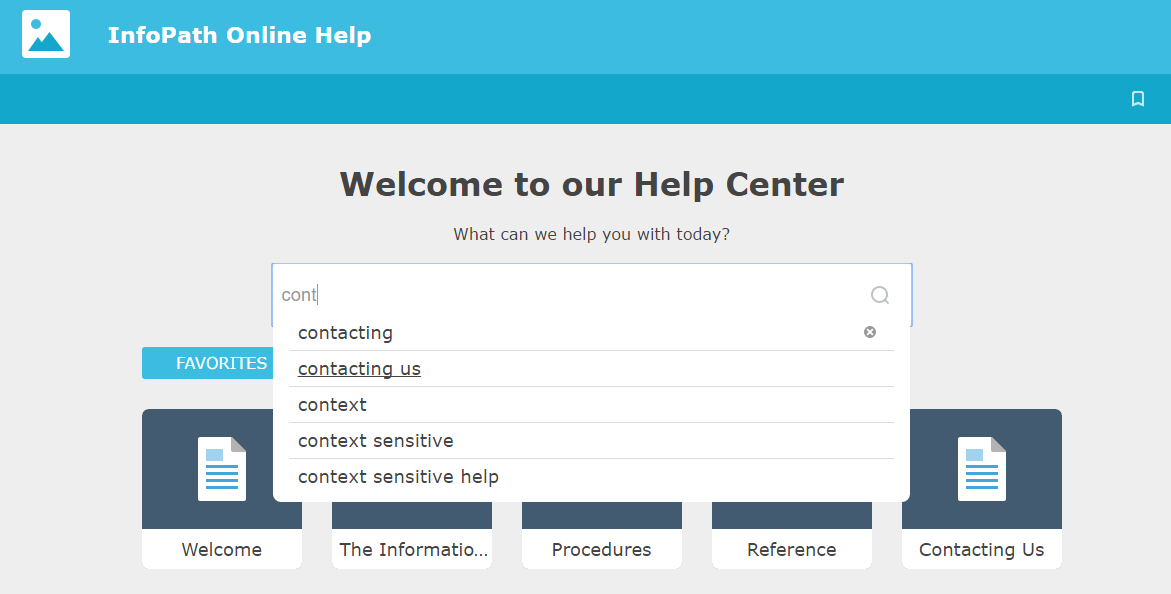
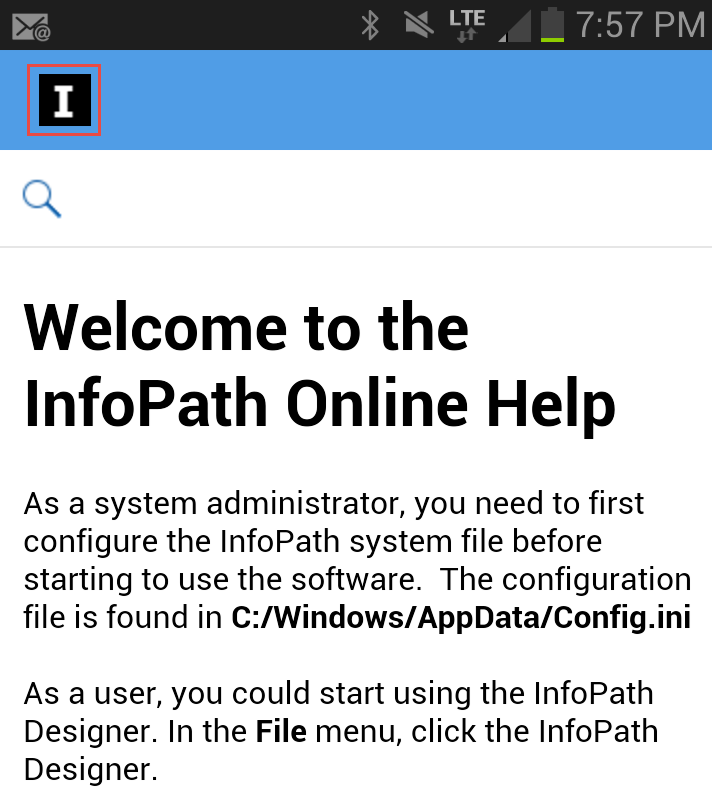
In a world where users have embraced search, RoboHelp 2017 includes some welcome improvements by displaying keywords as you type in the search field. For example, when I start typing a search query about “contacting,” RoboHelp starts providing suggestions on the fly, similar to Google’s search engine. This “predictive search” is available in the Responsive HTML5 output that is shipped with the latest version of RoboHelp.
According to usability consultant Jakob Nielsen, users love search for two reasons:
- Search lets users “control their own destiny” and assert independence from companies’ attempts to direct visitors on web sites.
- Search is also users’ “escape hatch when they are stuck in navigation.” When they can’t find a reasonable place to go next, they often turn to the site’s search function.
Given that users love using search, it’s somewhat surprising that Nielsen found that they are often not very savvy when it comes to formulating search queries. He writes: “Typical users are very poor at query reformulation: If they don’t get good results on the first try, later search attempts rarely succeed. In fact, they often give up.”
RoboHelp’s new search feature may help mitigate users’ weakness at writing good search queries. Some other benefits of RoboHelp’s search engine include:
- Search results change, depending on the position of the cursor: RoboHelp may display different terms, depending on the position of the cursor in the search field.
- Spell check fixes incorrectly spelled words: If users misspell words, the search engine recommends words that are most similar to each word. RoboHelp accommodates for up to two misspelled words in each search query.
- Search algorithm includes users’ search histories: RoboHelp 2017 stores past searches in cookies and displays any matching searches in the search results.
As customers increasingly focus on search to find relevant content, RoboHelp’s new search engine is a welcome addition that should improve the user experience.



















 I have worked as a
I have worked as a