With FrameMaker 2015, technical writers can easily create mobile apps that run on iOS and Android smartphones and tablets.
What is a Mobile App?
A mobile application, most commonly referred to as an app, is a type of application software designed to run on a mobile device, such as a smartphone or tablet computer. Why create an app? Consider some of the recent mobile trends that affect how technical writers perform their jobs:
- The popularity of apps is undeniable. Eighty-five percent of users said they prefer using apps compared to mobile web sites. In addition, users are spending more time using apps—an increase of 21 percent in 2015 compared to the previous year. Source: Business2Community.
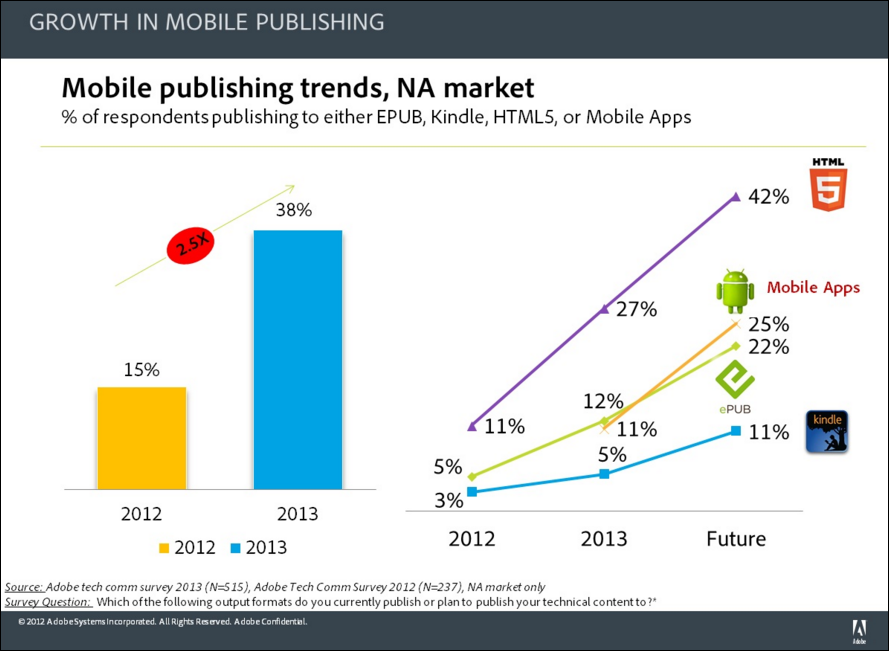
- Technical writers recognize the importance of mobile and are embracing new technologies. According to research gathered by Adobe in 2013, 38 percent of respondents were outputting their content to responsive HTML5 Help, apps, and EPUB files, up from the 15 percent the year before.
Why Create a Mobile App?
You may consider creating an app for the following reasons:
- Your users have an intermittent connection to the Internet: Once the app is installed on a smartphone or tablet, it no longer requires a wireless or mobile connection to view the content. In contrast, HTML5 help systems require a browser, which usually needs an Internet connection to view the content (although some browsers, such as Google Chrome, can run in offline mode).
- Speed: Users will get the answers they need faster using an app versus launching a browser, navigating to your help page, and waiting for the content to appear.
- Higher visibility: An app is installed on a user’s smartphone or tablet, making it easy to locate and launch. In contrast, an online help system is typically included in a software package and may not be easy to find or open.
A Quick History of FrameMaker
Back in 2000, I wrote content in FrameMaker and then converted it to WebHelp using Quadralay Corporation’s WebWorks, which was integrated into FrameMaker at the time.
In 2005, Adobe acquired Macromedia and with it RoboHelp, its help authoring tool. A few years later, Abobe offered its Technical Communications Suite, which provided tighter integration between FrameMaker and RoboHelp. For the first time, you could write content in FrameMaker and then have content converted to help by RoboHelp. Similar to the FrameMaker and WebWorks integration.
In the last few years, FrameMaker has changed again so that you can directly create online help directly from within the program. FrameMaker 2015 added the ability to create mobile apps.
A Primer: Creating an App from FrameMaker
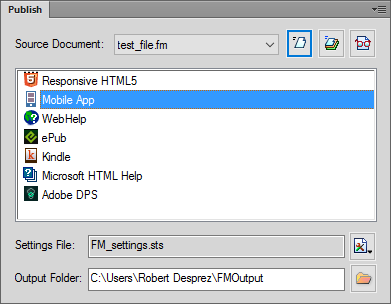
After you author your content in FrameMaker, select File > Publish. In the Publish dialog box, select the output type you require: responsive HTML5, Mobile App, WebHelp, ePub, Microsoft HTML Help, and others.
Select the Mobile App option and right-click Edit Settings. FrameMaker displays the Publish Settings: FM Settings dialog box, which enables you to configure the mobile app.
The following image shows some sample content I drafted in FrameMaker without attempting to format the content.
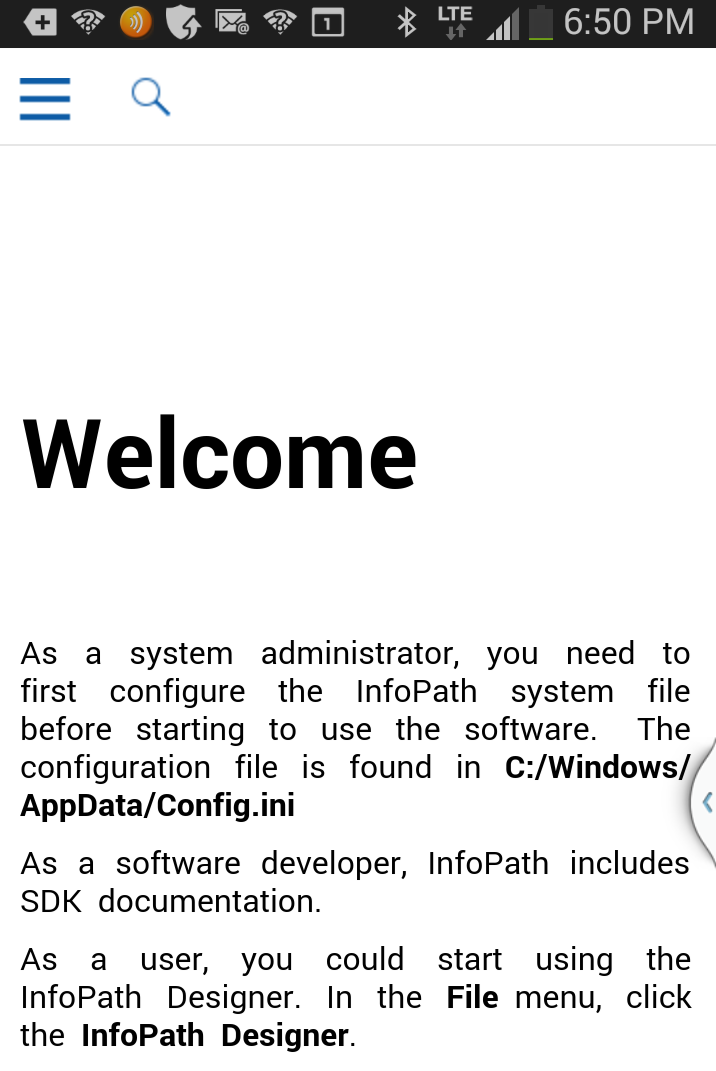
The next image shows the same content that appears in a mobile app that I created for Android.
Creating a mobile app from FrameMaker is surprisingly easy.
For more information on the detailed steps, see a related blog post on creating a mobile app using RoboHelp. The FrameMaker user interface for creating an app is very similar to the one available in RoboHelp.
Creating Android and iOS Mobile Apps




 I have worked as a
I have worked as a
Leave a Reply